
Добавление картинок
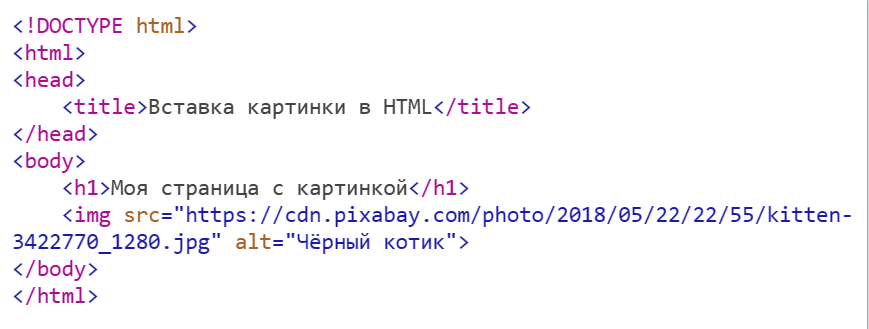
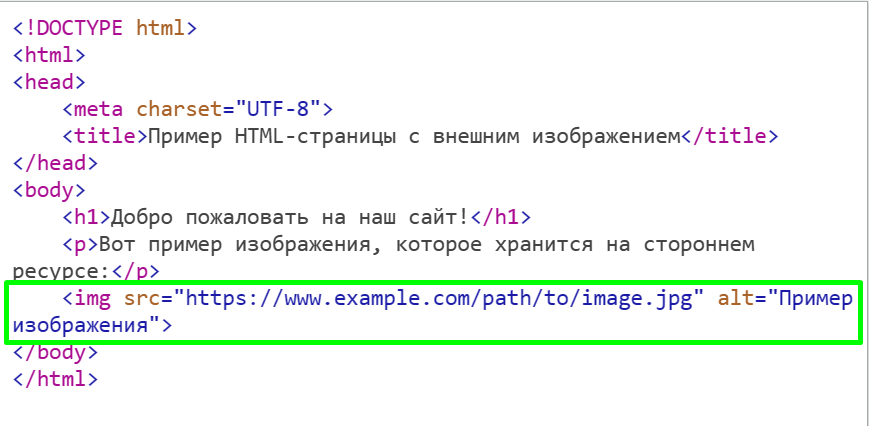
У него есть специальные атрибуты, при помощи которых можно описать, как должна выглядеть картинка на сайте. В статье объясню, как вставить картинку в HTML и правильно всё оформить в коде. Вот как это выглядит:. Атрибут alt — это альтернативный текст, который отображается на странице в случае проблемы с загрузкой изображений. Поисковики считывают alt для лучшего понимания контекста, поэтому рекомендую его заполнять — хотя это и необязательный атрибут.














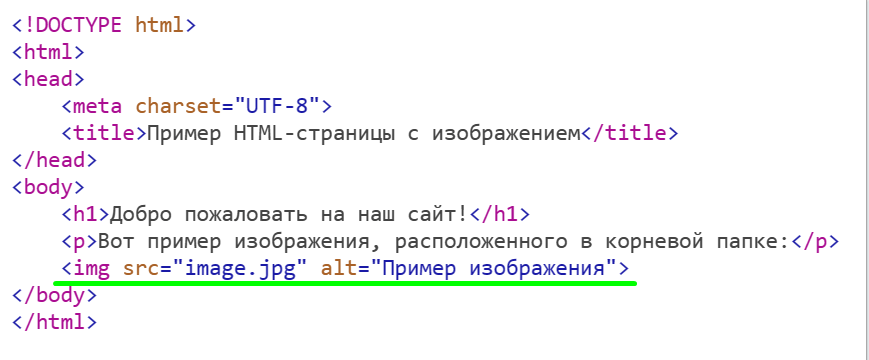
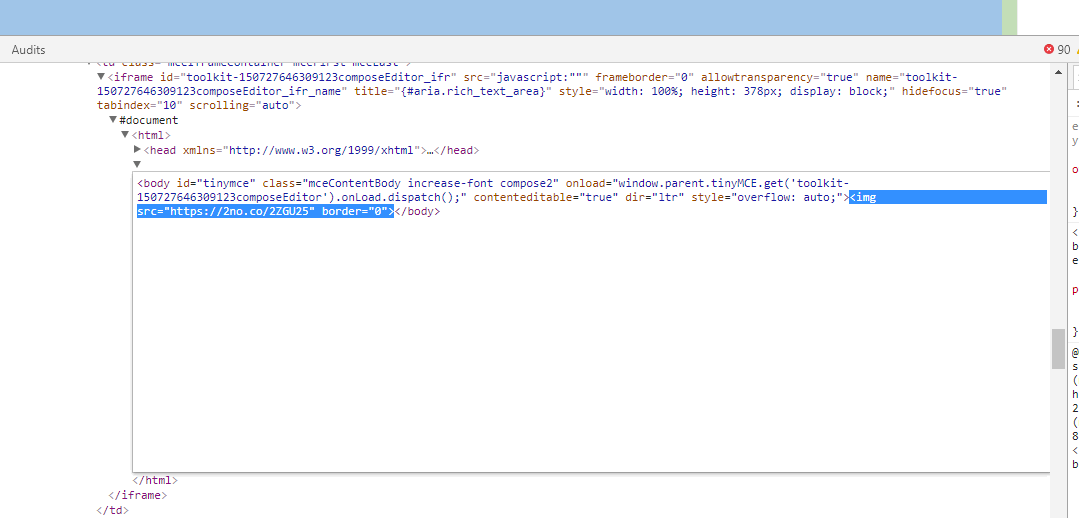
У этого тега — два ключевых атрибута:. Если картинка, которую ты хочешь использовать лежит на том же сервере, что и HTML документ, то можно указать относительный путь. Бывает, что картинка находится на удаленном сервере и у тебя есть только ссылка на нее. Тогда ты можешь использовать эту ссылку как значение атрибута src. Все что связано со стилизацией картинки, можно сделать с помощью CSS.








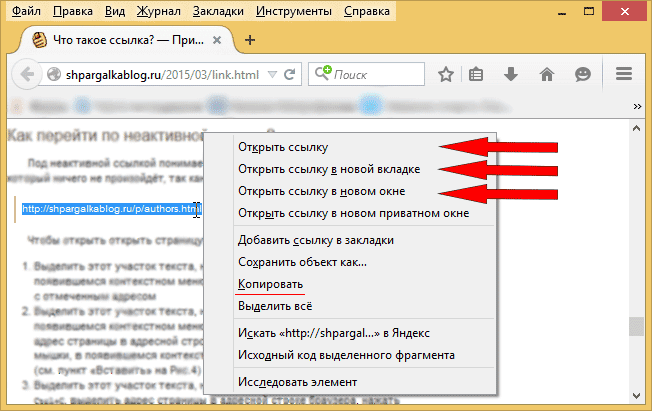
Для web разработок применимы изображения трех форматов: PNG. Adobe Photoshop является специализированным средством по созданию графики для сайтов. С его помощью можно конвертировать один формат изображения в другой. Посмотреть в новом окне: расстояние между изображением и текстом.